
UX Design
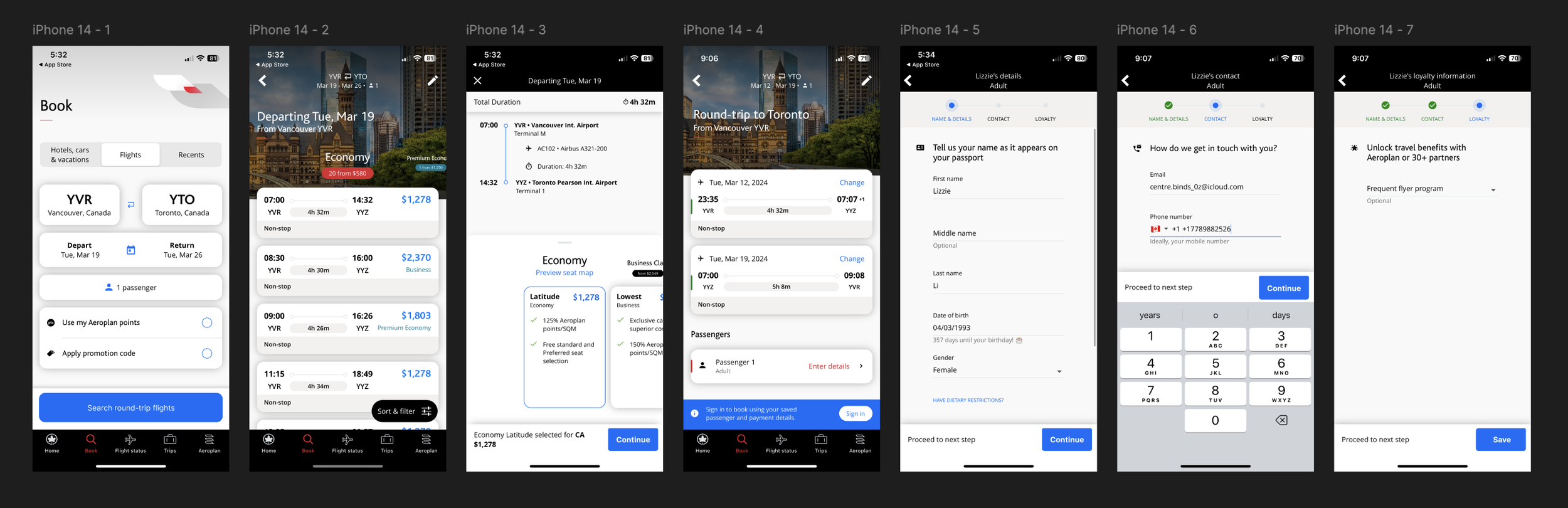
Design of Air Canada APP - Figma Presentation:
Figma Prototype:

The design process: #1
User Persona

The design process: #2
Web flow

The design process: #3
Site Maps

The design process: #4
Low Fidelity Wireframes

The design process: #5
UI Design - Brand guidelines

The UX Analysis of Youtube Music
User Centred:
Youtube Music is designed with the end user in mind. The problem they are trying to solve is for users to find the music they want to listen to and play the music. When you first land on the page it shows your profile picture and the “Listen Again” section, allowing the user to quickly get back to what they were listening to last time they used the website.
Consistency:
The website is designed with consistency. It has the same branding elements across all pages and the same design look and feel. In terms of functionality, the website is designed to meet with the users expectations of what a music streaming website typically looks like, showing album covers and images of artists. When a song is playing, a bar shows up on the bottom of the page, showing the icons for "play, previous song, and next song ", along with the album cover, name of the song and the artist. In addition, it also shows the like and dislike buttons, volume, repeat, and shuffle controls. I don’t expect a steep learning curve for someone who is familiar with music streaming websites to use Youtube Music for the first time.
Hierarchy:
The process of navigating Youtube Music is relatively simplistic but has some limitations. From my monitor, I am only able to see the listen again section before the fold of the page. The buttons on top of the listen again section just has words describing the category of the music “workout; energize; podcast; sad; etc”, without showing more information of what it is going to take you when you click on the buttons. In fact, as I am writing this report, it was my first time ever clicking those buttons, as I had never noticed them before, and moreover, there lacks consistency across the pages with the different categories. Some of those are taking me to “Youtube Super Mix” playlists, some are taking me to “listen again”, some are showing “today’s pop hits” and other youtube generated subcategories. As a result, those buttons of categories are not very useful from my point of view.
The website is divided into Home; Explore; and Library as three big section. However, some information is repetitive such as what's on the home page and the explore and library page. Same for the home page, the explore page seems to have too much empty space, making it less efficient for users to navigate.
Context:
Most people would be using the Youtube Music website to browse music, play music, watch music videos and so on. They might also want to go from playing the same music from their laptop to playing on their phone or on their TV. As of today, Youtube music doesn’t allow this type of continuous music listening experience. You also have to have the website open for the music to keep playing, and currently on desktops, there isn’t an app for it yet. When a song is playing and if you want to sing along to the music, the lyrics section isn’t designed to track where the song is playing in a karaoke style, making it harder for the user to follow along if they are not already familiar with the song.
Accessibility/ User Control
The website is layout clearly with a lot of contrast in colours and typography to allow for readability. However, similar to the buttons on the top the page, there doesn’t seem to be enough visual indicator of the function of certain links. On the very left side of the page, it combines my youtube music playlists with my playlists I have for youtube, without any indication of the two different sub categories, and they are visual indicators showing me that those are playlists.